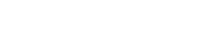
En este contexto se definió, diseño y desarrollo una estrategia basada en un código visual y de lenguaje cercano y atractivo muy vinculado con el planteamiento de espacio socio-cultural que facilitase entender el proyecto de Benta de forma sencilla bajo sus tres ejes principales historia, auzogune y espacio de encuentro todo ello para generar un nuevo concepto de espacio vertebrado en actividades y servicios que sirvan de encuentro para las personas del barrio de Andra Mari (y todos los que quieran visitarlo).
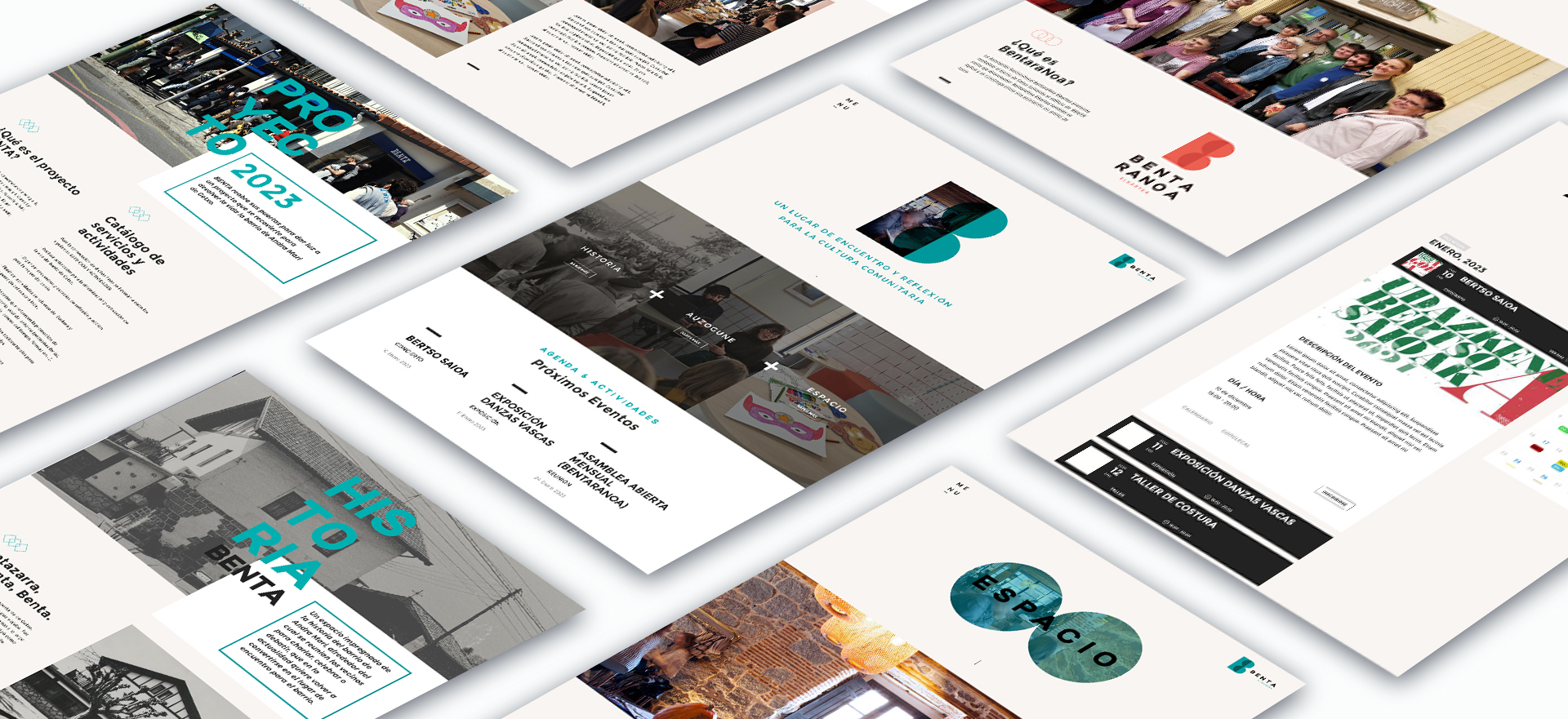
Para el diseño de la web, se puso en el centro a la experiencia de usuario (UX) y de interacción (UI) facilitando la navegación y el acceso a los contenidos, donde destaca su facilidad, limpieza y fluidez. También se hizo hincapié en la la creación de formularios para recoger aportaciones de los usuarios y prestarles ayuda sobre las dudas o consultas que les surjan de cara a generar canales de interlocución con los vecinos y recoger aspectos de mejora para el proyecto.
En cuanto a las secciones destaca la sección de Agenda de Actividades con su planteamiento de doble visualización de los eventos (de forma abreviada a través de su thumbnail o miniatura horizontal dando la opción de acceder a su ficha específica; y a través de un calendario, lo que permite verificar rápido el día del evento y agendarlo).
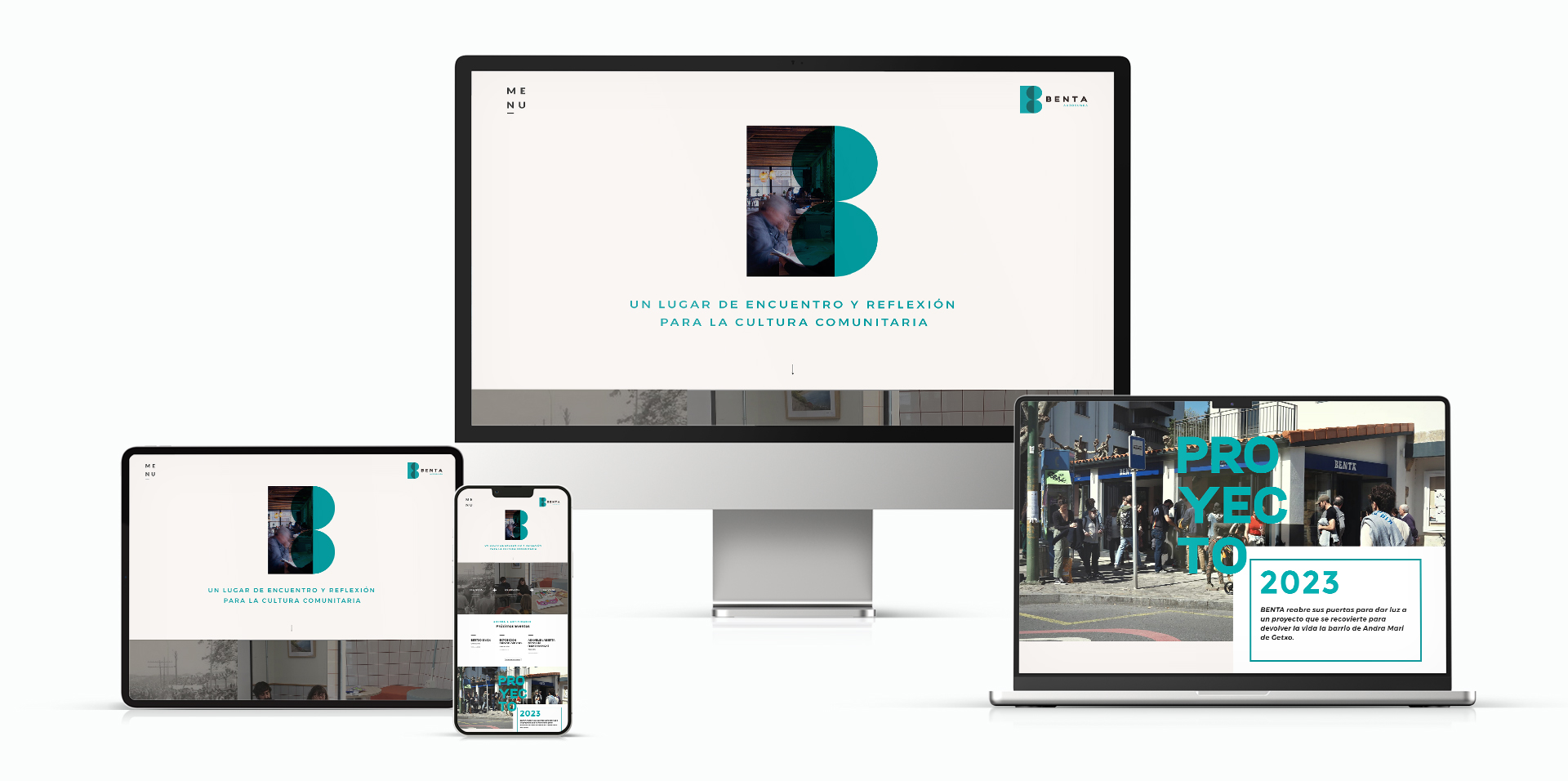
Como refuerzo a este renovado ecosistema digital se planteo el blog integrado en la propia web, vinculado a las temáticas socios-culturales que trata el proyecto, y sus redes sociales, trazando una estrategia de posicionamiento, diseño de plantillas y guía de contenidos con las que puedan trabajar en su día a día.